CSS
선택자(selector)
- 선택자(selector)의 개념: class 값으로 태그를 선택(select)해서 꾸미기
- 무엇을 꾸민다는 것은, 일단 '선택(select)해야' 가능한 일이다. 그래서 CSS에선 class값으로 '이름표'를 달아준다.
- 예를 들어, mytitle이라고 이름표를 달아준 뒤, "mytitle 이름표가 붙은 부분들의 글씨를 빨간색으로 바꿔라"라고 하는 것이다.
잠깐! 선택자(selector) 이름 잘 짓기(naming)
선택자 이름은 자유롭게 지을 수 있다. 어떤 역할을 하기 위한 선택자인지 잘 알 수 있게 이름을 정하는 것이 중요하다.
예를 들어, 화면에서 기사 제목을 꾸미기 위한 class를 만들었다면, 이름을 'news-title'로 하면 된다.
<head> ~ </head> 안에 <style> ~ </style>로 공간을 만들어 작성한다.
red-font라는 클래스를 가리킬 때, .red-font{...}라고 써줘야 하는 것을 꼭 기억해야한다. => .(점)을 꼭 빼먹지 말기
CSS 기초
- CSS는 Cascading Style Sheet의 약자이다.
- CSS는 폭포(cascading)가 위에서 아래로 물이 흐르는 것처럼,
위에 있는 부모요소에 디자인을 적용하면 자동으로 안쪽 자식 요소까지 디자인 적용이 된다.
면접질문)
CSS에서 'C’는 Cascading을 의미하는데 Cascading에 대한 설명과 cascading system의 장점은?
- Cascading은 계단 모양의 폭포를 의미하며 CSS에서 스타일 시트의 우선순위를 지정하는 방식이 폭포수와 닮아 붙여진 의미입니다.
- cascading system을 사용했을 때의 장점은 HTML Element마다 일일이 스타일을 지정하지 않아도되므로 렌더링 속도와 코드의 양을 줄여 성능 향상에 기여할 수 있습니다.
- HTML 문서 안에서는 <head> ~ </head> 안에 <style> ~ </style>로 공간을 만들어 작성한다.
- 선택자를 이용하여 특정 요소에 속성을 적용한다.
/* 모든 태그에 적용하고 싶을 때 */
* {
속성: 선택지;
}
/* 특정 태그를 지칭할 때 */
태그 {
속성1: 선택지1;
속성2: 선택지2;
}
/* 클래스 이름 앞에는 .을 찍는다. */
.클래스 {
속성: 선택지;
}
/* 아이디 앞에는 #을 붙인다. */
#아이디 {
속성: 선택지;
}
/* 특정 클래스를 갖는 특정 태그를 지칭할 때는 클래스를 뒤에 붙여 쓴다 */
태그.클래스 {
속성: 선택지;
}
/* 자식 선택자는 > 뒤에 적는다 */
/* 즉, 아래는 '아이디'라는 아이디를 갖는 요소 바로 안의 '태그' 태그를 선택한 것이다 */
#아이디 > 태그 {
속성: 선택지;
}
/* 자손 선택자는 띄어쓰기로 구분한다. */
/* 즉, 아래는 '클래스'라는 클래스를 갖는 '태그1' 태그 안에 있는 모든 '태그2'를 선택한 것이다 */
태그1.클래스 태그2 {
속성: 선택지;
}<실습: CSS 써보기>
<!DOCTYPE html>
<html lang="eng">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>정글 | HTML 기초</title>
<!-- <head> ~ </head> 안에 <style> ~ </style>로 공간을 만들어 작성한다.-->
<style>
/* .클래스 => 클래스 선택자 */
.wrap{
width: 50%;
}
/* div 태그 => 태그 선택자*/
div {
color: blue;
}
/* #아이디 => 아이디 선택자, > => 자손 선택자 */
#div-1 > h5{
font-weight: bold;
}
/* .클래스 => 클래스 선택자 */
.italic-text{
font-style: italic;
}
/* div 태그의 자식 div 태그의 자식 div 태그들! */
div > div > div {
background-color: red;
}
/* .클래스 => 클래스 선택자 */
.small-div {
width: 200px;
}
/* .클래스 => 클래스 선택자 */
.green-text{
color: green;
}
/* #아이디 => 아이디 선택자 */
#my-h3{
text-align: right;
}
</style>
</head>
<body>
<h1>1번 h1</h1>
<!--div 태그는 구역을 나눈다.-->
<div class="wrap">
<div>
<h3>1번 h3</h3>
<div id="div-1">
<h3 id="my-h3" class="italic-text">2번 h3</h3>
<h5>1번 h5</h5>
<h5 class="italic-text green-text">2번 h5</h5>
</div>
<div class="small-div">
<h3 class="green-text">3번 h3</h3>
<h3>4번 h3</h3>
<h5>5번 h5</h5>
</div>
<h5>4번 h5</h5>
</div>
</div>
<h5>5번 h5</h5>
</body>
</html>
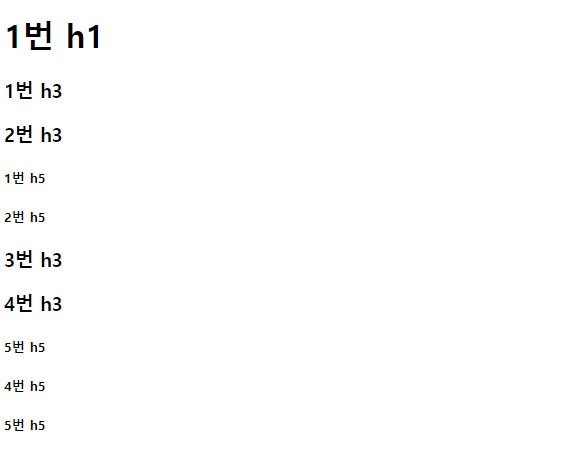
=> 코드에서 <style> ~ </style>을 넣지 않았을 경우 보이는 화면이다.

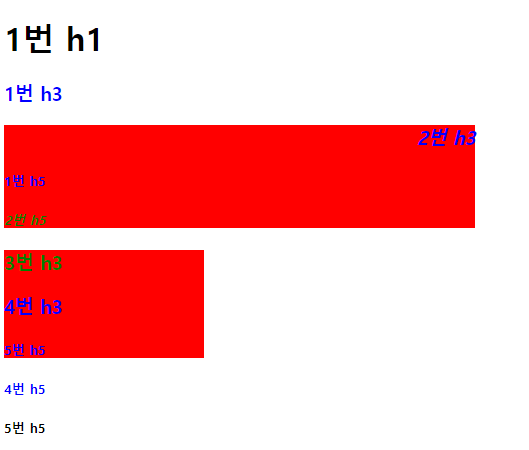
=> 코드에서을 <style> ~ </style>을 넣었을 경우 보이는 화면이다.
자주 쓰이는 CSS 목록
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
- margin(바깥 여백)
: 경계로부터 바깥에 있는 공간
margin: 10px 20px 30px 40px; (시계방향순으로 적용)
magrin: 20px; (값이 하나일 경우 사방으로 적용됨)
- padding(안쪽 여백)
: 경계로부터 안쪽에 있는 공간
적용방법은 margin과 동일
- text-align: center;
텍스트 가운데 정렬하기
- div를 화면 가운데 위치하기
width값을 주고 margin: auto 사용
CSS 파일 분리
- <style> ~ </style> 부분이 너무 길어지면 보기가 어려울 수 있는데, 이럴 땐 .css 파일로 따로 분리해낼 수 있다.
- 그리고 이렇게 분리한 파일은 다른 HTML 파일에서도 참조할 수가 있기 때문에 같은 스타일의 여러 페이지에 적용하고 싶을 때 유용하다.
- CSS 파일 분리 방법
1. my_style.css 라는 새 파일을 만들고 style 태그 안에 있는 내용을 붙여넣는다.
2. 원래의 html 파일에서는 style 태그를 지우고 대신 head 태그 안에 아래와 같은 내용을 붙여넣는다.
<link rel="stylesheet" type="text/css" href = "my_style.css">3. 브라우저에 띄워 파일 분리 전과 똑같이 나오는 것을 확인한다.
주석처리 사용법
- 주석은 컴퓨터/브라우저가 읽지 않는 줄!
- 주석은 1) 필요 없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때 또는 2) 코드에 대한 간단한 설명을 붙여두고 싶을 때 사용합니다.
- 주석처리하고 싶은 라인(들)을 선택하고 Ctrl(Cmd) + / 단축키를 사용해 주석처리를 해줄 수 있습니다.
- HTML, CSS, JavaScript, Python 등등 각 언어마다 주석처리 문법이 다르기 때문에 단축키를 사용하는 것이 좋습니다.
결론) HTML처럼 CSS는 프로그래밍 언어가 아니다. 그렇다고 마크업(markup) 언어도 아니다. Style sheet 언어이다.
CSS(Cascading Style Sheets)는 웹 페이지를 꾸미려고 작성한 코드로 속성들을 다 외울 필요는 없지만 어떤 역할을 하지는지 공부를 통해 구글링 할 수 있을 정도는 해야할 것 같다.
'알아두면쓸데있는신기한잡학사전 > 고군분투흔적들' 카테고리의 다른 글
| [Web] HTML & CSS (0) | 2022.08.17 |
|---|---|
| [Web] FE - CSS 연습 (0) | 2022.08.17 |
| [Web] Network 동작방식/front-end, back-end 동작 방식 (0) | 2022.08.16 |
| [Web] FE - HTML (0) | 2022.08.10 |
| [Web] FE - 웹 기초(서버/클라이언트/웹의 동작 개념) (0) | 2022.08.10 |



