반응형
CSS 연습
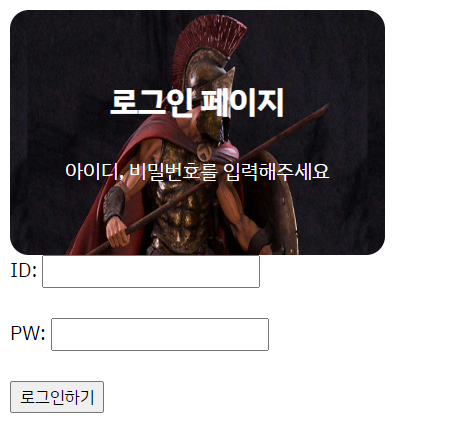
Q1. 아래와 같은 페이지 만들기

참고)
이미지 위에 텍스트 정가운데에 넣는 방법[https://developer0809.tistory.com/56]
background-size에서 contain, cover 원본비율, 중앙비율에 대하여[https://rgy0409.tistory.com/2994]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text-on-img</title>
<style>
/* 힌트: 쓰이는 목록
color
width, height
background-image, background-position, background-size
border-radius, text-align, padding-top */
.background-wrap{
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-size: 272px 196px;
background-position:center;
width: 300px;
height: 196px;
border-radius: 15px;
display: flex;
justify-content: center;
align-items: center;
}
.content {
display: flex;
flex-direction: column;
}
.content span {
color: white;
text-align: center;
}
.content span:nth-child(1){
font-size: 25px;
font-weight: bold;
}
.content span:nth-child(2){
font-size: 20px;
}
</style>
</head>
<body>
<div class="text-on-img">
<div class="background-wrap">
<div class="content">
<span>로그인 페이지</span><br>
<span>아이디, 비밀번호를 입력해주세요</span>
</div>
</div>
<div class="login">
ID: <input type="ID"><br><br>
PW: <input type="PW"><br><br>
<button>로그인하기</button>
</div>
</div>
</body>
</html>
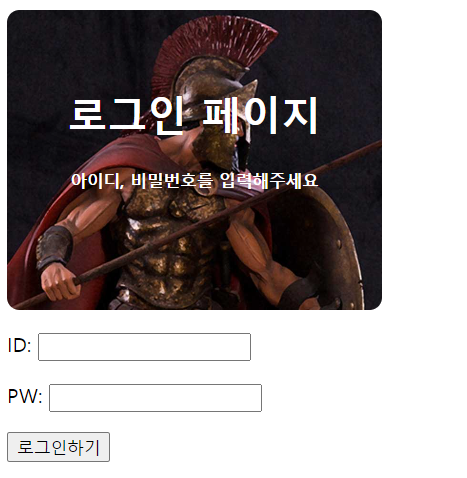
A. 정답 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>정글 | 로그인 페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
/* background-size: cover;
cover는 이미지를 요소를 모두 덮도록 너비, 높이 모두 다 확대하거나 축소
=> div영역 안에 백그라운드 이미지가 빈 틈 없이 매워지게 하는 효과적인 방법 */
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px; /*padding: 내부여백*/
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="ID">
</p>
<p>
PW: <input type="password">
</p>
</div>
<button>로그인하기</button>
</body>
</html>
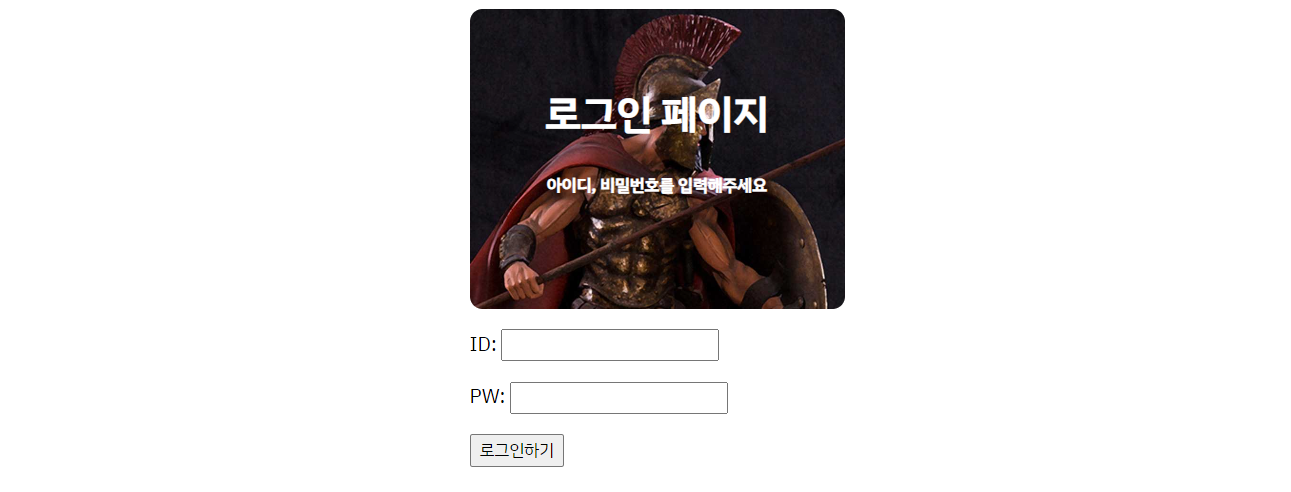
Q2. 로그인 화면을 가운데로 가져오기
핵심)
.wrap {
/* margin 속성값을 auto로 설정하면,
웹 브라우저가 수평 방향 마진(margin) 값을 자동으로 설정한다.
margin: 외부여백; 테두리 바깥에 얼마나 여백을 줄 것인지 설정 */
margin: 10px auto;
width: 300px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text-on-img-middle</title>
<style>
/* 힌트: 쓰이는 목록
color
width, height
background-image, background-position, background-size
border-radius, text-align, padding-top */
/* Q. 로그인 화면을 가운데로 가져오기
힌트: 요소 전체를 감싸는 div를 만들어 width를 주고, margin: auto를 사용하면 되겠죠? */
.text-on-img{
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position:center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap {
/* margin 속성값을 auto로 설정하면,
웹 브라우저가 수평 방향 마진(margin) 값을 자동으로 설정한다.
margin: 0 auto; 블록구조를 가운데 정렬할 때 사용 */
margin: 10px auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="text-on-img">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div class="login">
<p>
ID: <input type="ID">
</p>
<p>
PW: <input type="PW">
</p>
</div>
<button>로그인하기</button>
</div>
</body>
</html>
반응형
'알아두면쓸데있는신기한잡학사전 > 고군분투흔적들' 카테고리의 다른 글
| [Web] FE - 부트스트랩 (0) | 2022.08.18 |
|---|---|
| [Web] HTML & CSS (0) | 2022.08.17 |
| [Web] FE - CSS (0) | 2022.08.17 |
| [Web] Network 동작방식/front-end, back-end 동작 방식 (1) | 2022.08.16 |
| [Web] FE - HTML (0) | 2022.08.10 |


