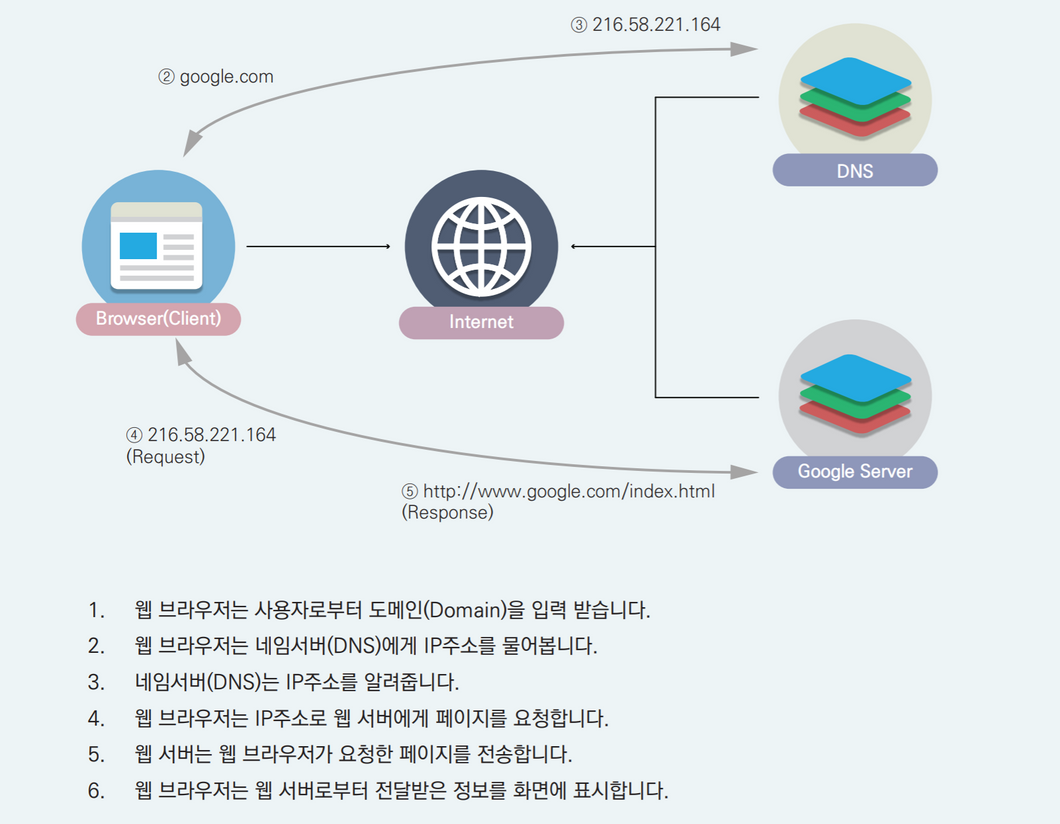
Network 동작 방식
인터넷은 어떻게 구성되어 있을까?

- 이름 URL, 도메인 => www.naver.com
- 주소 IP => 223.130.200.104
* 이름과 주소는 같다.

- 문 PORT
http://paullabedu.synology.me:5000/
http://paullabedu.synology.me:80/
* 뒤에 붙는 숫자에 따라 문이 다르다.
- http
- https
https://mangkyu.tistory.com/98

- Switch
- Router: 경로 잡아줌
- DNS: Domain Name Server
- NAT: Network Address Translation
* https://docs.microsoft.com/ko-kr/azure/rtos/netx-duo/netx-duo-nat/chapter1
- DDX: DDoS 방어 장비/다양하고 복합적으로 발생되는 지능화된 DDoS 공격을 차단하는 DDoS 대응시스템
https://m.blog.naver.com/hanaq99/221885183618
* DoS: 계속 요청
* DDos: 여러 사람이 계속 요청/원천 방어 불가/서비스를 못 하는게 문제가 아니라 비용이 문제임 트래픽이 엄청나게 발생하기에
- Server(Web Server, Application Server, DB Server)
https://bo5mi.tistory.com/68?category=569938
AWS, azuer, cafe24, ncp, gcp..
front-end, back-end 동작 방식
무엇을 어떻게 이용하여 개발할 것인가?

언어
HTML(마크업 언어) .html
CSS .css
JavaScript(프로그래밍 언어) .js
Python(프로그래밍 언어) .py
라이브러리, 프레임웤
bootstrap
tailwind
Django
코드 관리
GitHub
서버
AWS
.html 파일에서
! 누르고 tab 하면 자동생성됨
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style></style>
</head>
<body>
</body>
</html>
'알아두면쓸데있는신기한잡학사전 > 고군분투흔적들' 카테고리의 다른 글
| [Web] FE - CSS 연습 (0) | 2022.08.17 |
|---|---|
| [Web] FE - CSS (0) | 2022.08.17 |
| [Web] FE - HTML (0) | 2022.08.10 |
| [Web] FE - 웹 기초(서버/클라이언트/웹의 동작 개념) (0) | 2022.08.10 |
| [AWS] 웹 서버 만들기 복습(3. 웹 서버 접속, 탄력적 IP 생성, 백업본) (0) | 2022.08.08 |



