HTML
HTML이란?
HTML이란, Hypertext Markup Language의 줄임말로, 브라우저 화면에 표시되는 문서를 작성하는데 쓰는 Markup 언어이다.
- HTML은 tag라고 불리는 요소들을 이용해 화면을 분할하고 텍스트와 이미지, 하이퍼링크 등을 배치할 수 있다.
- 크롬 브라우저에서 화면 우클릭 > 검사를 누르면 개발자 도구에서 Elements 탭에서 웹페이지를 구성하는 HTML 요소들을 확인할 수 있다. F12 또는 Ctrl+Shift+I(윈도우즈) 단축키를 이용할 수도 있다.

- 각 태그들을 보통 시작 태그 <태그>와 종료 태그 </태그>의 한 쌍으로 이루어져있다.
- HTML 각 태그에 style 속성을 부여하여 크기, 정렬, 글꼴, 색 등을 정해 꾸며줄 수도 있지만, CSS(Cascading Style Sheets)를 이용하면 한 곳에 모아볼 수 있고 여러 요소에 같은 속성을 부여할 수 있다.
HTML 기초
- HTML은 크게 head와 body로 구성되며, head 안에는 페이지의 속성 정보가, body 안에는 페이지의 내용이 들어있다.
<!DOCTYPE html> <!-- 웹 브라우저에 HTML5 문서라는 것을 알리기 위해 반드시 첫 행에 나와야 한다.-->
<html lang="en"> <!-- 모든 HTML 페이지의 기본 요소로, 모든 태그는 이 HTML 태그 내부에 작성한다.-->
<head>
<title>
Title
</title>
</head>
<body>
Hello, world!
</body>
</html>- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
- body 안에 들어가는 대표적인 요소들: div, p, img 등
- 요소는 HTML 페이지를 구성하는 각 부품이다.
- 태그는 요소를 만들 때 사용하는 작성 방법이다.
- 스타일 시트는 마크업 언어가 표시되는 방법을 기술하는 언어로 HTML 페이지의 스타일을 지정할 때 사용한다.
- HTML 요소의 태그, 속성, 속성값 구분하여 작성!!
<img title="바다" alt="sea" src="sea.png">
- 태그: img
- 속성: title, alt, src
- 속성값: 바다, sea, sea.png
기본적인 HTML 태그들
- HTML 태그들은 다 외울 수 없기 때문에, 태그의 쓰임새만 알고 있다가 복붙!으로 사용하면 된다.
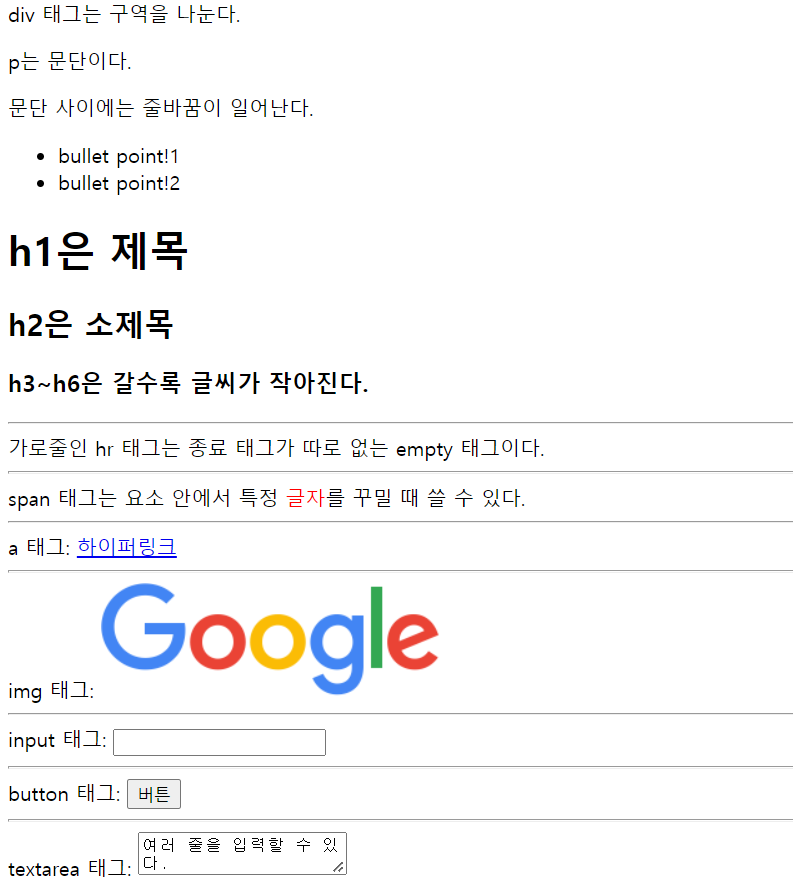
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>정글 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태글들 -->
<div>div 태그는 구역을 나눈다.</div>
<div>
<p>p는 문단이다.</p>
<p>문단 사이에는 줄바꿈이 일어난다.</p>
</div>
<ul>
<li>bullet point!1</li>
<li>bullet point!2</li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목</h1>
<h2>h2은 소제목</h2>
<h3>h3~h6은 갈수록 글씨가 작아진다.</h3>
<hr>
가로줄인 hr 태그는 종료 태그가 따로 없는 empty 태그이다.
<hr>
span 태그는 요소 안에서 특정 <span style="color: red;">글자</span>를 꾸밀 때 쓸 수 있다.
<hr>
a 태그: <a href="http://naver.com/">하이퍼링크</a>
<hr>
img 태그: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
<hr>
input 태그: <input type="text">
<hr>
button 태그: <button>버튼</button>
<hr>
textarea 태그: <textarea>여러 줄을 입력할 수 있다.</textarea>
</body>
</html>
정렬의 중요성
HTML 상에서 줄바꿈과 연속적인 띄어쓰기는 아무런 의미를 갖지 않는다.
하지만 코드의 정렬이 제대로 되어있지 않으면, 개발자의 입장에서 코드의 생김새를 파악할 수 없어 오류 해결하기 무척 어려워진다.
HTML의 부모-자식 구조
HTML 요소는 "어떤 요소 안에 어떤 요소가 있느냐"를 이해하는 것이 가장 중요하다.
(이런 구조를 가계도 같다고 해서 부모-자식 구조, 뿌리-줄기-잎 같다고 해서 tree 구조라고 한다.)
나를 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받기 때문에 CSS 선택자에서 아주 중요한 개념이다.
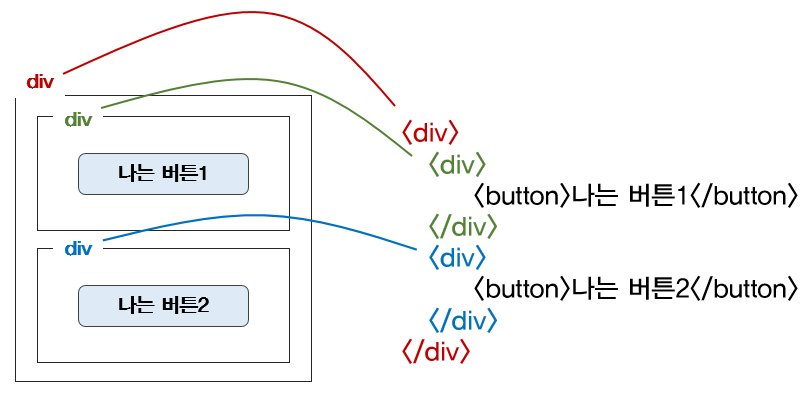
- 상위에 하위 요소를 감싸고 있는 요소를 부모(parent), 하위에 있는 요소를 자식(children)이라고 한다. 빨간색 div가 부모, 초록색 div, 파란색 div가 자식이다.
- 빨간색 div 안에 초록색/파란색 div가 들어있다. 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물은 초록/파란 div도 모두 함께 이동한다! 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리이다.
- 같은 원리로, 빨간색 div의 글씨 색을 바꾸면, 초록/파란 div 안의 글씨색도 바뀐다.

결론) HTML은 마크업 언어로, 마크업 언어는 문서나 데이터의 구조를 명기하는 언어의 한 가지이다.
프로그래밍 언어가 아니라 컨텐츠의 구조를 정의하는 언어이다. 즉, 일종의 뼈대를 만드는 도구라고 생각하면 된다.
참고해야징)
https://bo5mi.tistory.com/26?category=551494
[HTML5] HTML5 기본 태그
요소는 HTML 페이지를 구성하는 각 부품이다. 태그는 요소를 만들 때 사용하는 작성 방법이다. 스타일 시트는 마크업 언어가 표시되는 방법을 기술하는 언어로 HTML 페이지의 스타일을 지정할 때
bo5mi.tistory.com
'알아두면쓸데있는신기한잡학사전 > 고군분투흔적들' 카테고리의 다른 글
| [Web] FE - CSS (0) | 2022.08.17 |
|---|---|
| [Web] Network 동작방식/front-end, back-end 동작 방식 (0) | 2022.08.16 |
| [Web] FE - 웹 기초(서버/클라이언트/웹의 동작 개념) (0) | 2022.08.10 |
| [AWS] 웹 서버 만들기 복습(3. 웹 서버 접속, 탄력적 IP 생성, 백업본) (0) | 2022.08.08 |
| [AWS] 웹 서버 만들기 복습(2. EC2 생성) (0) | 2022.08.07 |



