반응형
HTML5 기본 용어
태그와 요소
- 요소: HTML 페이지를 구성하는 각 부품(제목, 본문, 이미지 등)
- 태그: 요소를 만들 때 사용하는 작성 방법
<>내에 태그의 이름이 작성되며 내용의 앞, 뒤를 시작 태그와 종료 태그로 감싼다.
시작 태그: <>, 종료 태그: </>
* 태그 중첩 : 태그 안에 또 다른 태그를 선언할 수 있다.


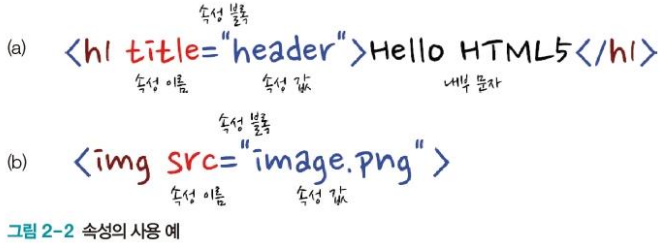
속성
- 속성: 태그에 추가 정보를 부여할 때 사용하는 것
- 태그에 추가적인 정보나 제어를 설정하고, 태그의 이름 뒤에 속성 이름 ="속성값"으로 표현한다.
- 자식 태그는 부모 태그를 벗어나서 사용될 수 없다.

주석
- 주석: 코드 설명 기록(프로그램의 실행에 영향을 미치지 않음)
화면에 실제로 노출되지 않고, 개발자가 메모하는 용도로 사용된다.
<!-- --> 내에 내용을 작성하며 여러 줄로 작성할 수도 있다.
<!-- 주석 -->
HTML5 페이지 구조와 작성법
HTML5 페이지의 기본 페이지 형태

- <html> 태그
- 웹 페이지의 사용 언어를 구글 검색 엔진에 제공

스타일시트 작성과 실행
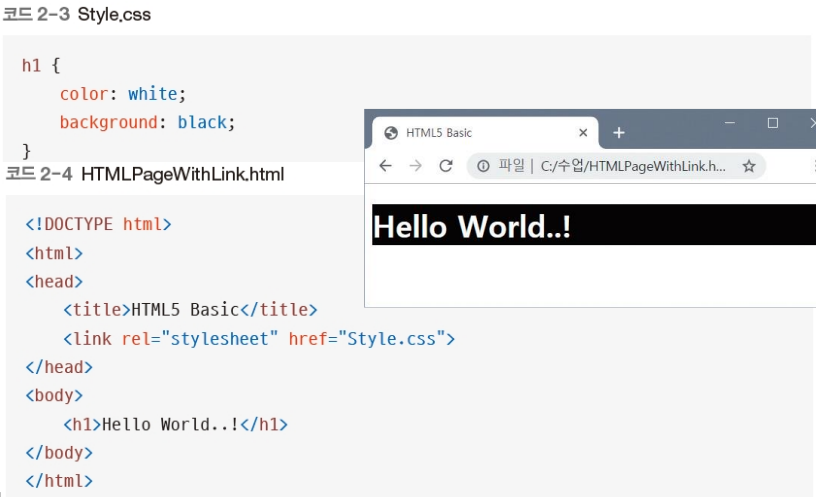
- 내부 스타일시트 작성과 실행
- HTML 페이지 내부에서 style 태그를 사용해 스타일시트를 직접 입력
- 스타일시트가 짧은 경우

- 외부 스타일시트 작성과 실행
- 스타일시트를 별도로 생성하고 link 태그의 href 속성을 사용해 불러옴
- 협엄 업무나 프로젝트의 규모가 클 경우 사용

- 내부 자바스크립트 작성과 실행
- <script> 태그를 사용해 HTML 페이지 내부에 코드 작성

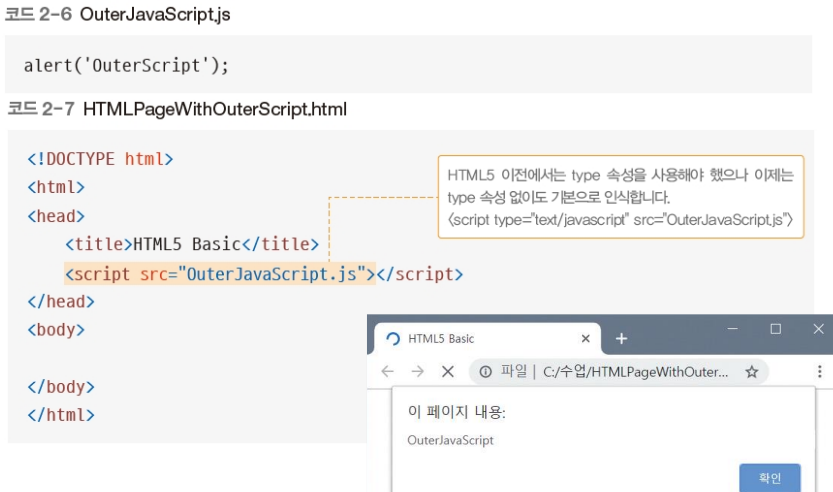
- 외부 자바스크립트 작성과 실행
- <script>태그의 src 속성에 파일 경로를 입력해 HTML 페이지로 불러옴

오류와 검증
검사를 이용한 오류 확인
- 버그(Bug): 프로그램이 원하지 않는 방향으로 동작하는 것
- 디버그(Debug): 버그를 잡는(수정하는) 행위
- 웹 브라우저 검사 기능으로 디버그 수행
- 크롬을 열고 [F12] 또는 [Ctrl] + [Shift] + [i]
- 웹 페이지에서 마우스 오른쪽 버튼 클릭해 [검사] 메뉴
- 요소는 HTML 페이지를 구성하는 각 부품입니다.
- 태그는 요소를 만들 때 사용하는 작성 방법입니다.
- 주석은 프로그램 실행에는 영향을 미치지 않고 설명용으로 사용하는 코드를 의미한다.
- 스타일시트는 마크업 언어가 표시되는 방법을 기술하는 언어로 HTML 페이지의 스타일을 지정할 때 사용한다.
반응형
'알아두면쓸데있는신기한잡학사전 > 고군분투흔적들' 카테고리의 다른 글
| [HTML5] 입력 양식 태그와 구조화 태그 (0) | 2022.04.26 |
|---|---|
| [HTML5] HTML5 기본 태그 (0) | 2022.04.16 |
| [HTML5] 웹 개요 (0) | 2022.04.16 |
| [Project] API, REST, REST API (0) | 2022.01.21 |
| [Project] 클라이언트와 서버 양 입장에서 로그인 과정 이해하기 (0) | 2022.01.20 |



