반응형
01 선택자의 용도와 사용법
1. CSS 개요
- 선택자: CSS3에서 특정 HTML 태그를 선택할 때 사용

- 스타일시트
- CSS로 작성된 코드
- <style>..<style>
2. CSS 선택자 종류



02 기본 선택자
기본 선택자

전체 선택자와 태그 선택자

- 선택자 여러 개에 속성 적용하기: 쉼표 사용
<style>
body, p, h1, h2 { margin:0; padding:0;}
</style>아이디 선택자


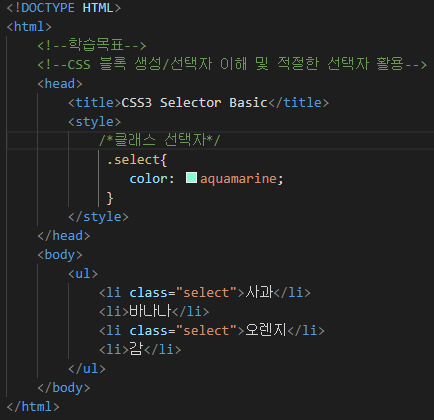
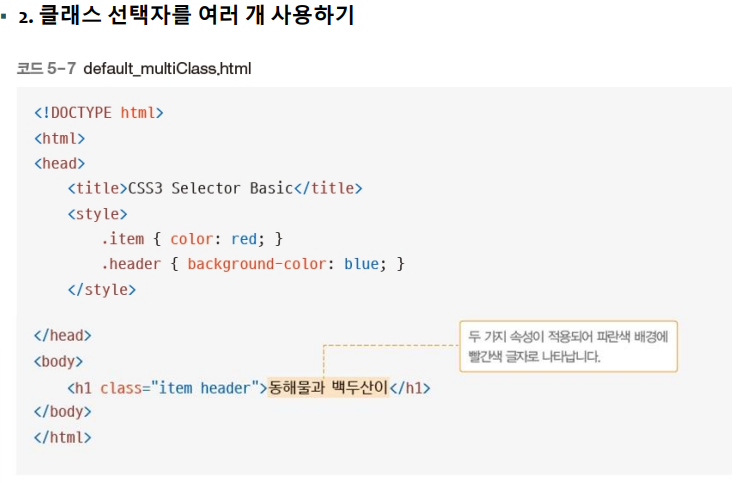
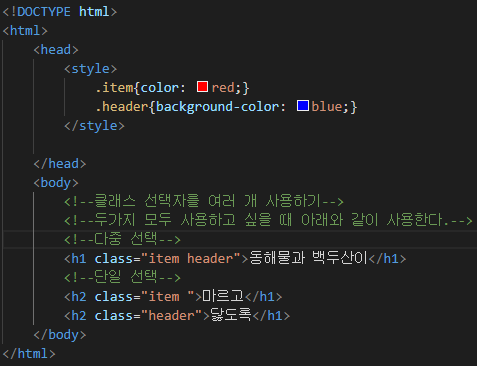
클래스 선택자




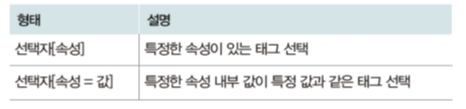
03 속성 선택자

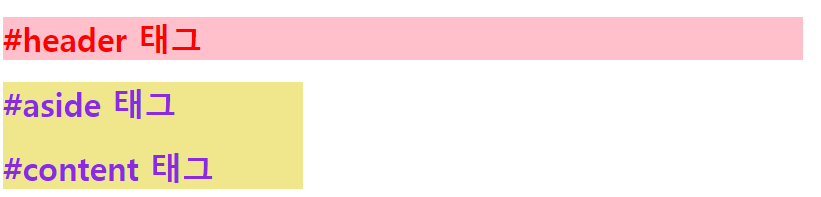
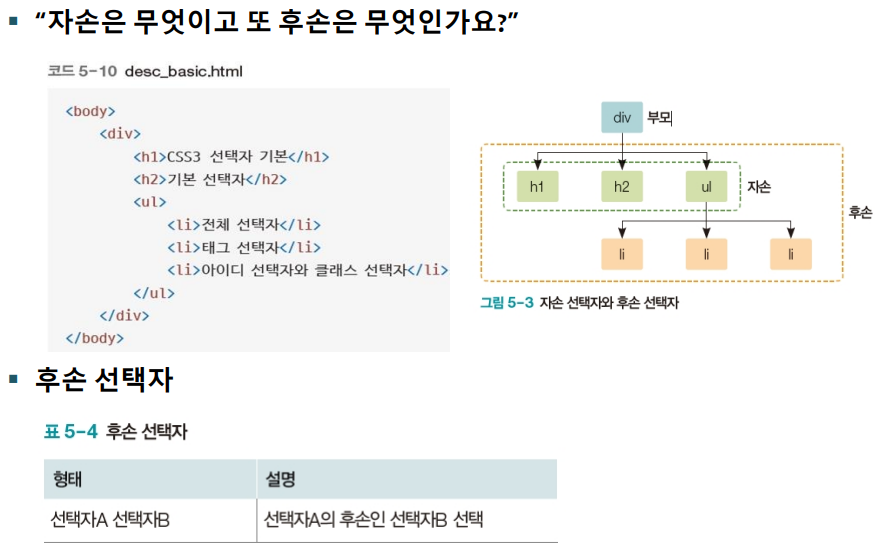
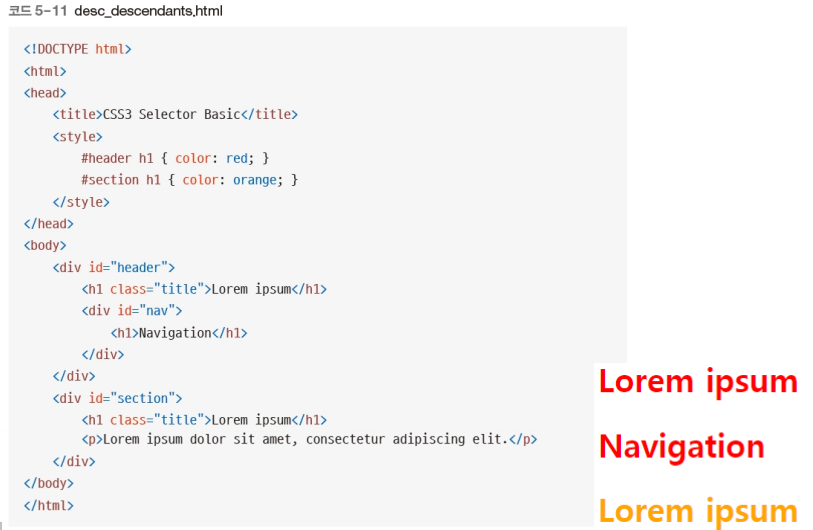
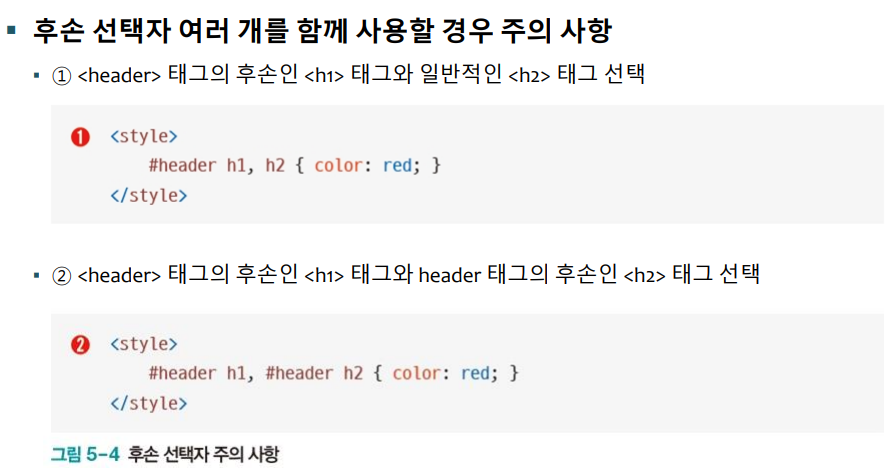
04 후손 선택자와 자손선택자



=> 자손 선택자인지 후손 선택자인지 잘 판단하고 봐야한다!
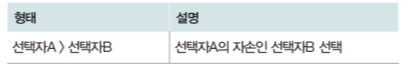
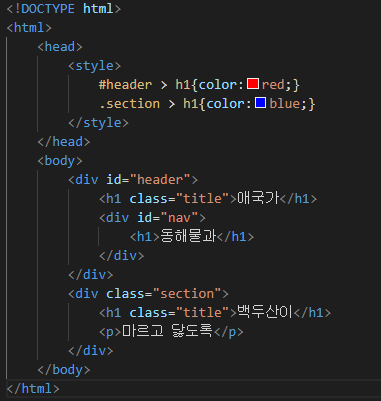
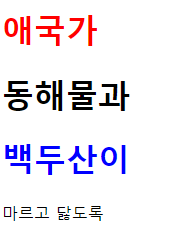
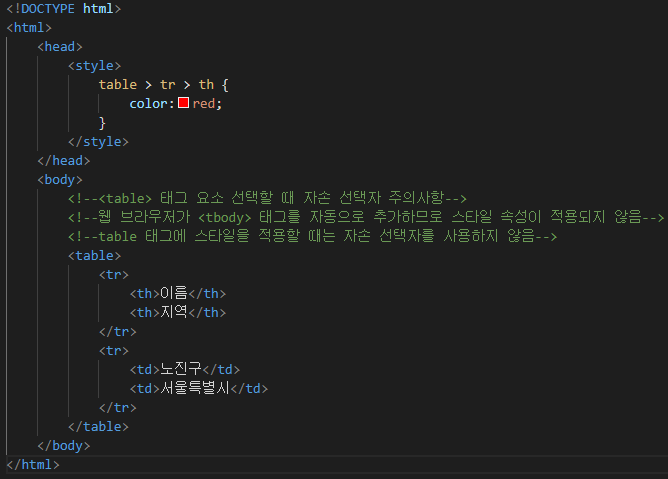
자손선택자



* > 를 씀으로써 자손선택자임을 나타낸다!!
<table> 태그 요소 선택할 때 자손 선택자 주의사항

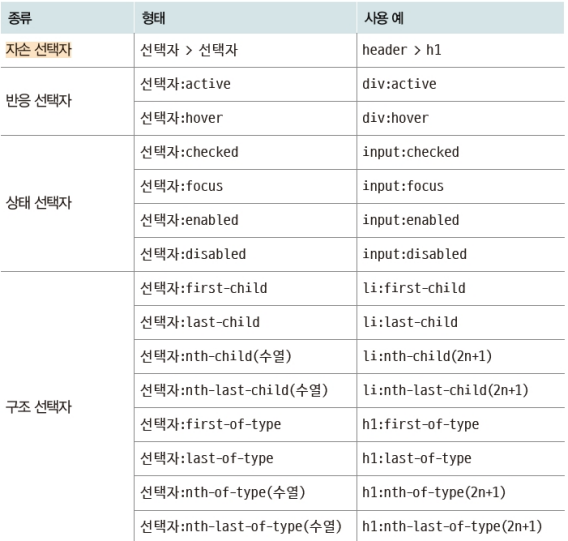
05 반응, 상태, 구조 선택자
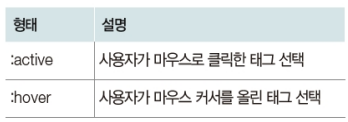
1. 반응 선택자


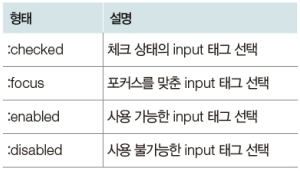
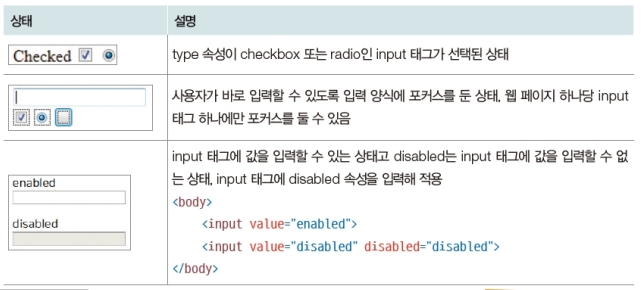
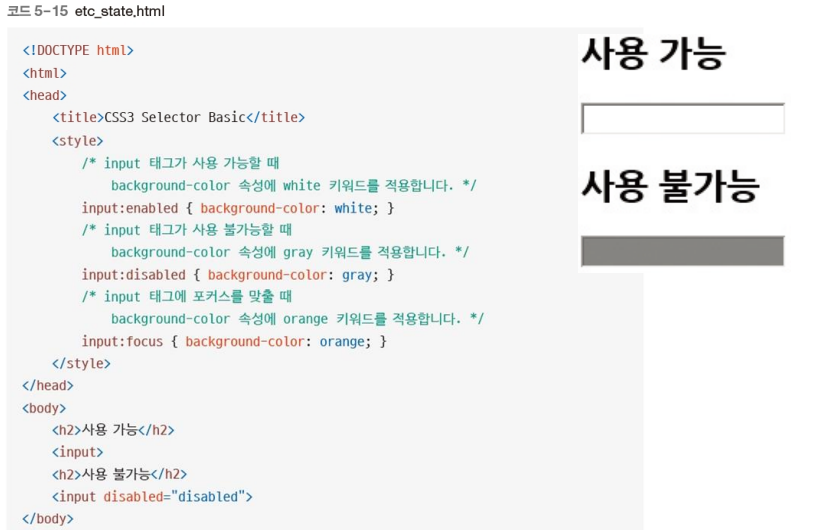
2. 상태 선택자



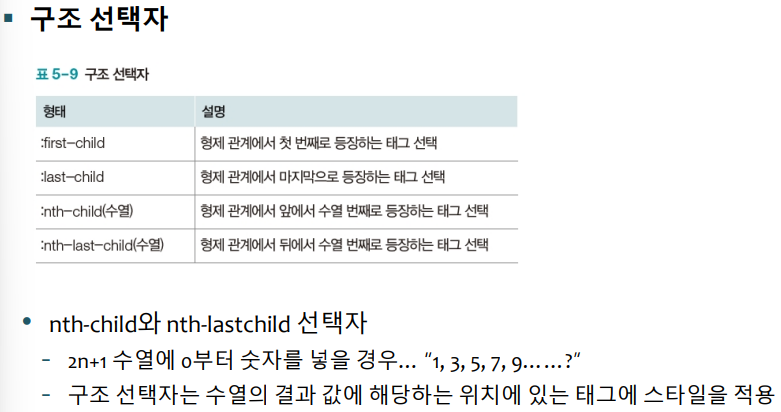
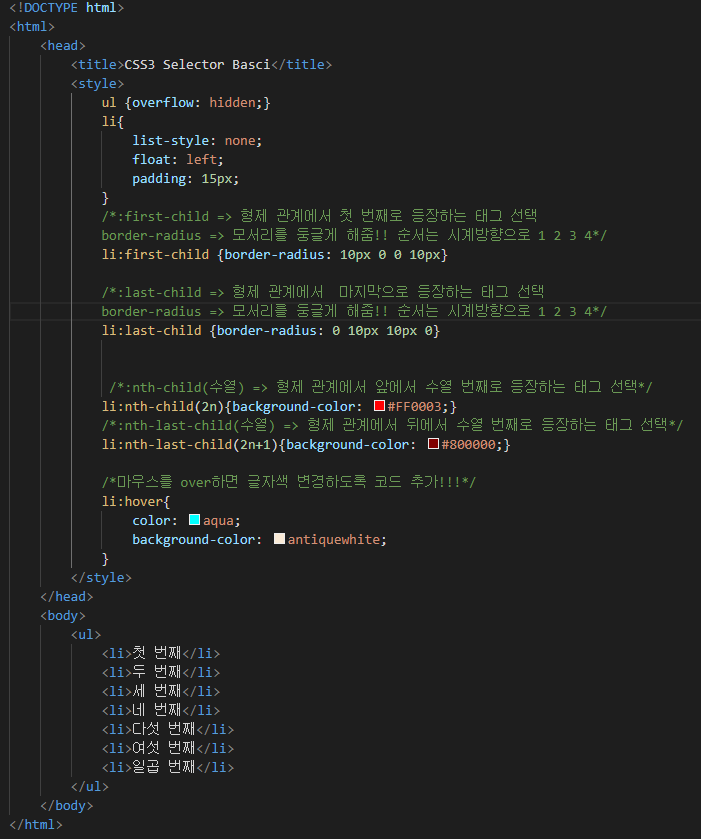
3. 구조 선택자


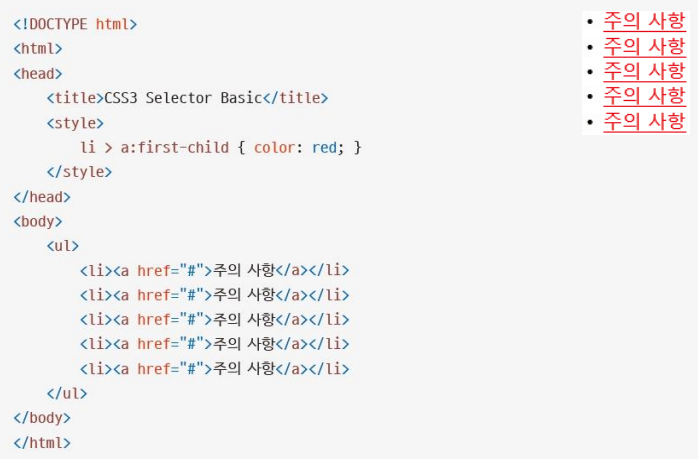
* 구조선택자 사용시 주의 사항

li > a:first-child { color: red; }를
li:first-child > a { color: red;}로 변경!
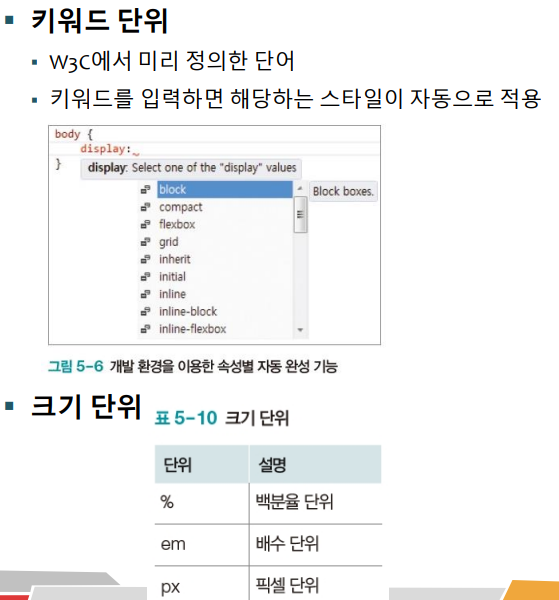
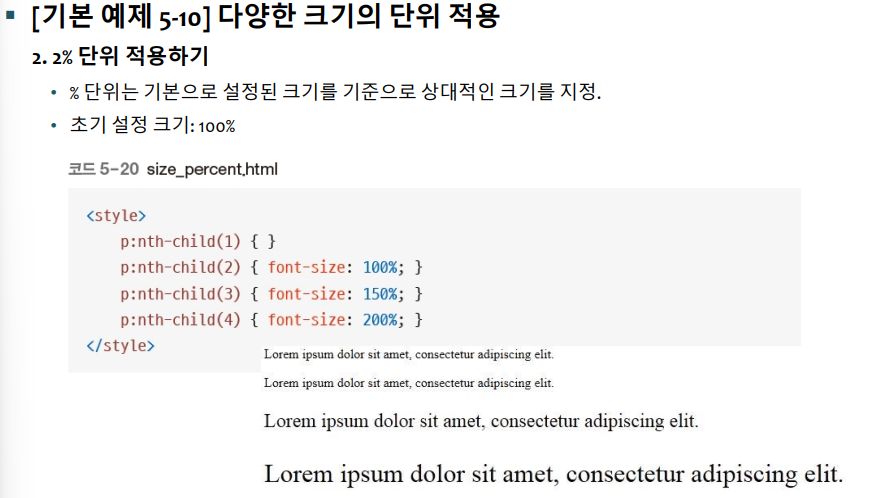
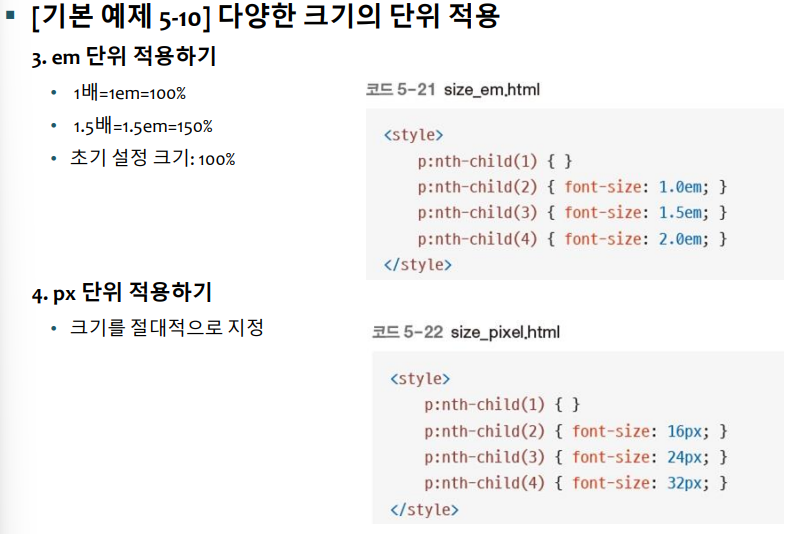
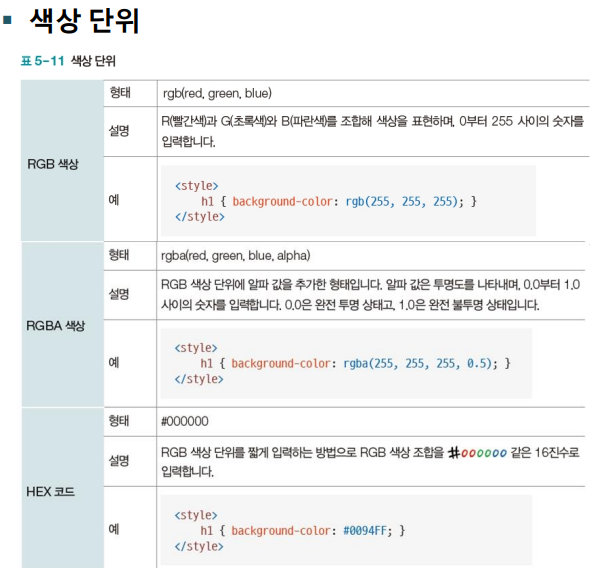
06 CSS3 단위




반응형
'알아두면쓸데있는신기한잡학사전 > 고군분투흔적들' 카테고리의 다른 글
| [Java] Scanner를 통해 자바 한 문자만 입력받기(char형 데이터) (0) | 2022.07.20 |
|---|---|
| [직무부트캠프] 1주차 정리(현직자 직무 강의 및 Q&A) (0) | 2022.07.12 |
| [HTML5] 입력 양식 태그와 구조화 태그 (0) | 2022.04.26 |
| [HTML5] HTML5 기본 태그 (0) | 2022.04.16 |
| [HTML5] 웹 페이지 기본 구조 (0) | 2022.04.16 |



