반응형
문자열의 마지막 문자 가져오기
파이썬에서 문자열의 마지막 요소를 가져오려면 배열 a의 a[-1]를 가져오면 됐었다. (아주 간편한 친구였다..!)
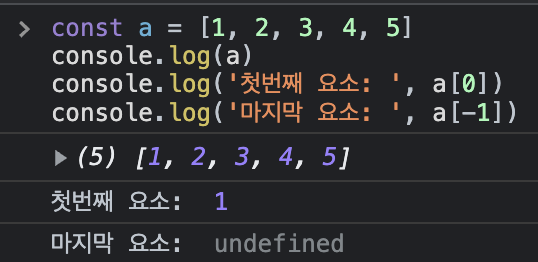
자바스크립트에서는 배열 마지막 요소를 -1의 인덱스로 가져오게 된다면, 아래와 같이 오류가 발생한다. 문자열의 마지막 문자를 가져오는 방법은 여러가지가 있겠지만, 기록하고자 하는 총 4가지 방법이 있다.

1. charAt()으로 마지막 문자 가져오기
charAt(index)는 index의 문자를 가져온다.
문자열의 마지막 index는 str.length - 1으로 계산 가능하다.
'문자열 str의 길이를 length로 계산하고, index는 0으로 시작하기 때문에 -1을 해주면 마지막 문자열의 index이다.
const str = "Hello, World";
const last = str.charAt(str.length - 1);
console.log(last); // d2. index로 마지막 문자 가져오기
charAt(index)처럼 [index]로 특정 index의 문자를 가져올 수 있다. ⇒ str[str.length - 1]
const str = "Hello, World";
const last = str[str.length - 1)];
console.log(last); // d3. slice()로 마지막 문자 가져오기
slice()는 문자열을 자르는 함수이다.
slice(start)는 start index부터 문자열 마지막까지 잘라서 리턴한다.
slice(-1)은 문자열의 마지막 문자부터 문자열 끝까지 잘라서 리턴하라는 의미가 된다.
const str = "Hello, World";
const last = str.slice(-1);
console.log(last); // d
결론:
문자열 str의 마지막 문자열을 찾는 방법
1. str.charAt(str.length - 1)
2. str[str.length -1]
3. str.slice(-1)
반응형
'Development > JS & TS' 카테고리의 다른 글
| [Typescript] Promise - async, await 범위 설정하기 (0) | 2023.09.08 |
|---|---|
| [Typescript] Typescript란? Typescript가 Javascript로 변해야하는 이유는? (0) | 2023.05.24 |
| [Javascript] 문자열을 숫자 배열로 변환하는 방법 - split(",").map(Number) (0) | 2023.04.20 |
| [Typescript] JSON 파일 수정 불가 해결방법 - fs.writeFileSync (0) | 2023.04.18 |
| [Typescript] 타입스크립트에서 JSON import하는 방법 (0) | 2023.04.09 |

