vite로 react 프로젝트 설치
(Upate 2024.10.27)
[Vite] Vite는 어떤 역할을 하고 있는가
[Vite] Vite는 어떤 역할을 하고 있는가Vite를 사용하면서 잘 알지 못하고 사용하는 것 같아 한 번 정리하고자 글을 작성한다.공식 홈페이지에 따르면 ‘Next Generation Frontend Tooling’ 이라고 소개한다.
bo5mi.tistory.com
1. vite란?
빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 만들어진 빌드 도구이다.
https://vitejs-kr.github.io/
(기본적으로 vite는 Node.js가 설치 되어 있어야 한다. 노드 설치: https://nodejs.org/ko/download/)
Vite
Vite, 차세대 프런트엔드 개발 툴
vitejs-kr.github.io
2. Create React App 대신 사용하는 이유
CRA는 Javascript로 구성된 Webpack(웹팩)을 사용하는데 속도가 느린 편이다. 코드의 양이 많아질수록 느린 속도를 체감할 수 있다. 위의 단점을 해결하기 위해 Esbuild를 기반으로 만들어진 빌드툴인 vite를 사용한다.
*Esbuild: Go언어로 작성된 Javascript 빌드툴, 속도가 빠름.
3. (초간단) vite로 react 프로젝트 설치
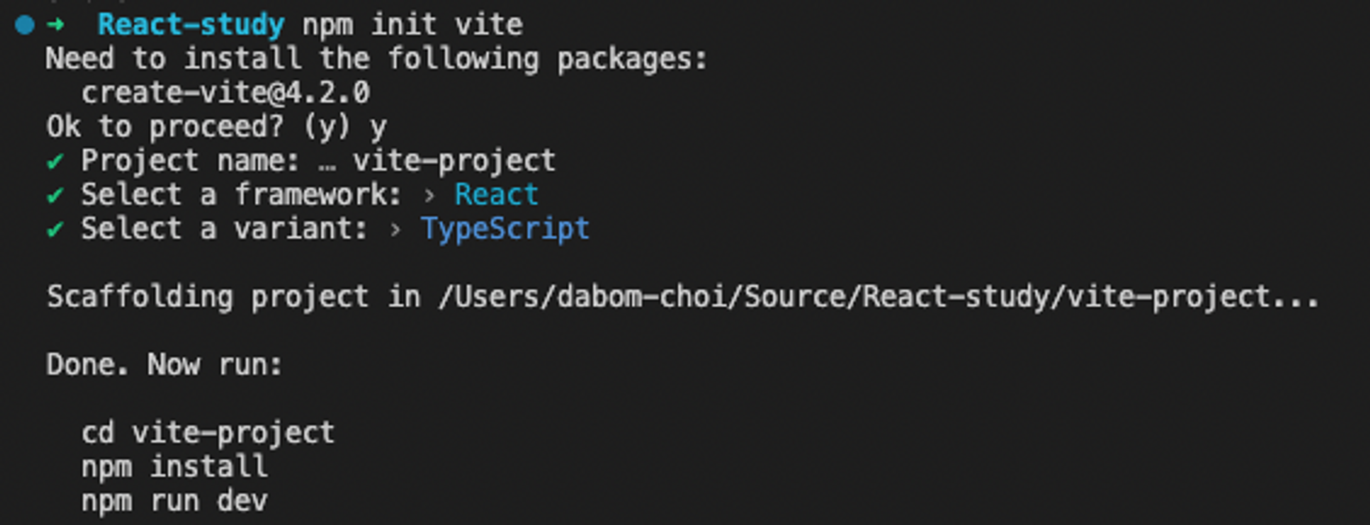
1. npm create vite@latest
(Upate 2024.10.15) npm create vite@latest를 실행하고, 순차적으로 선택하고 셋팅하면 된다. * npm init vite와 npm create vite@latest는 다르다.
2. 프로젝트 이름 설정
3. 프레임워크 설정 (vanilla, vue, react, preact, lit svelte)
4. variant 설정 (typescript를 선택할 것인지 여부)

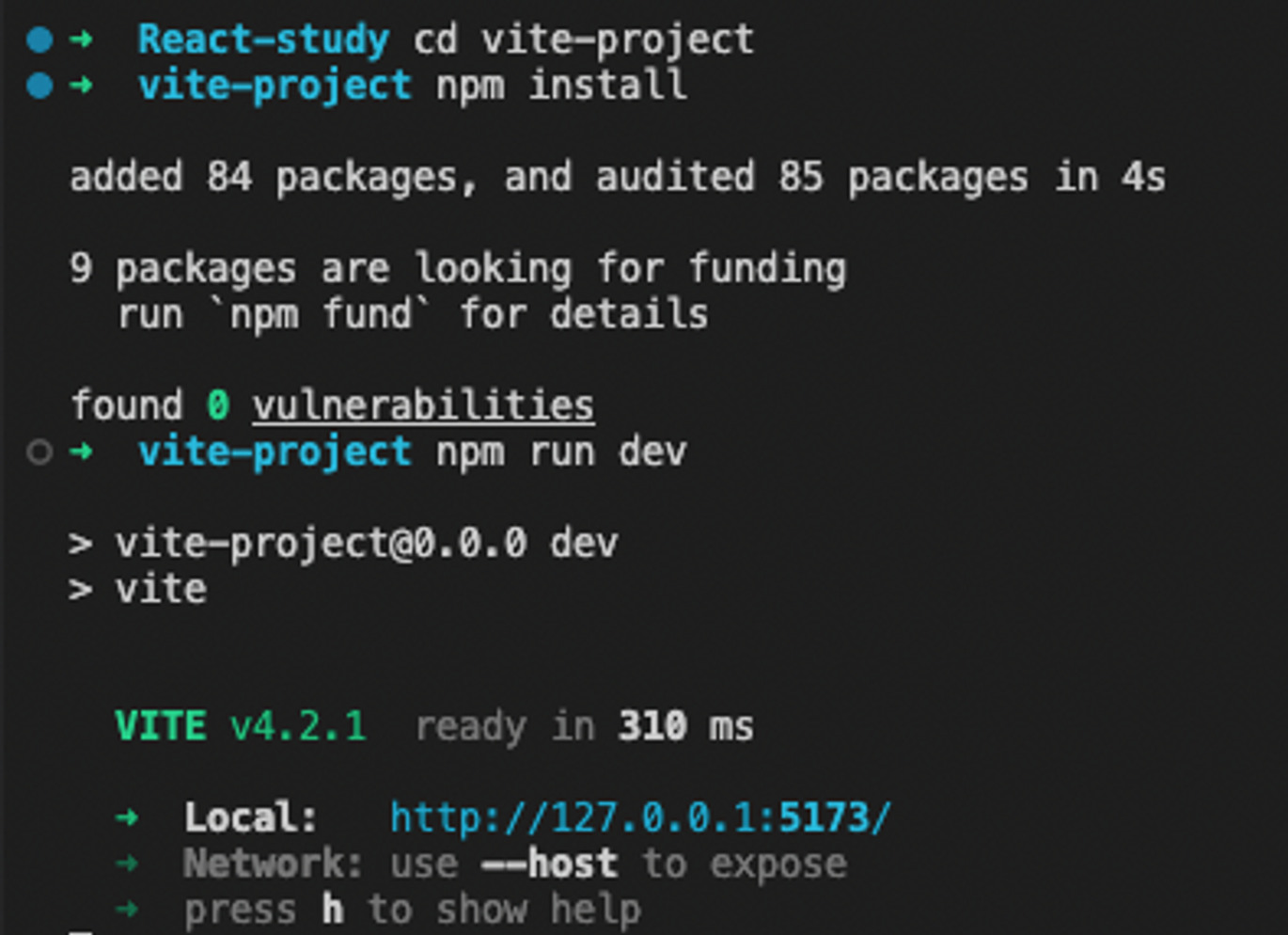
5. cd 프로젝트 이름
6. npm install
7. npm run dev

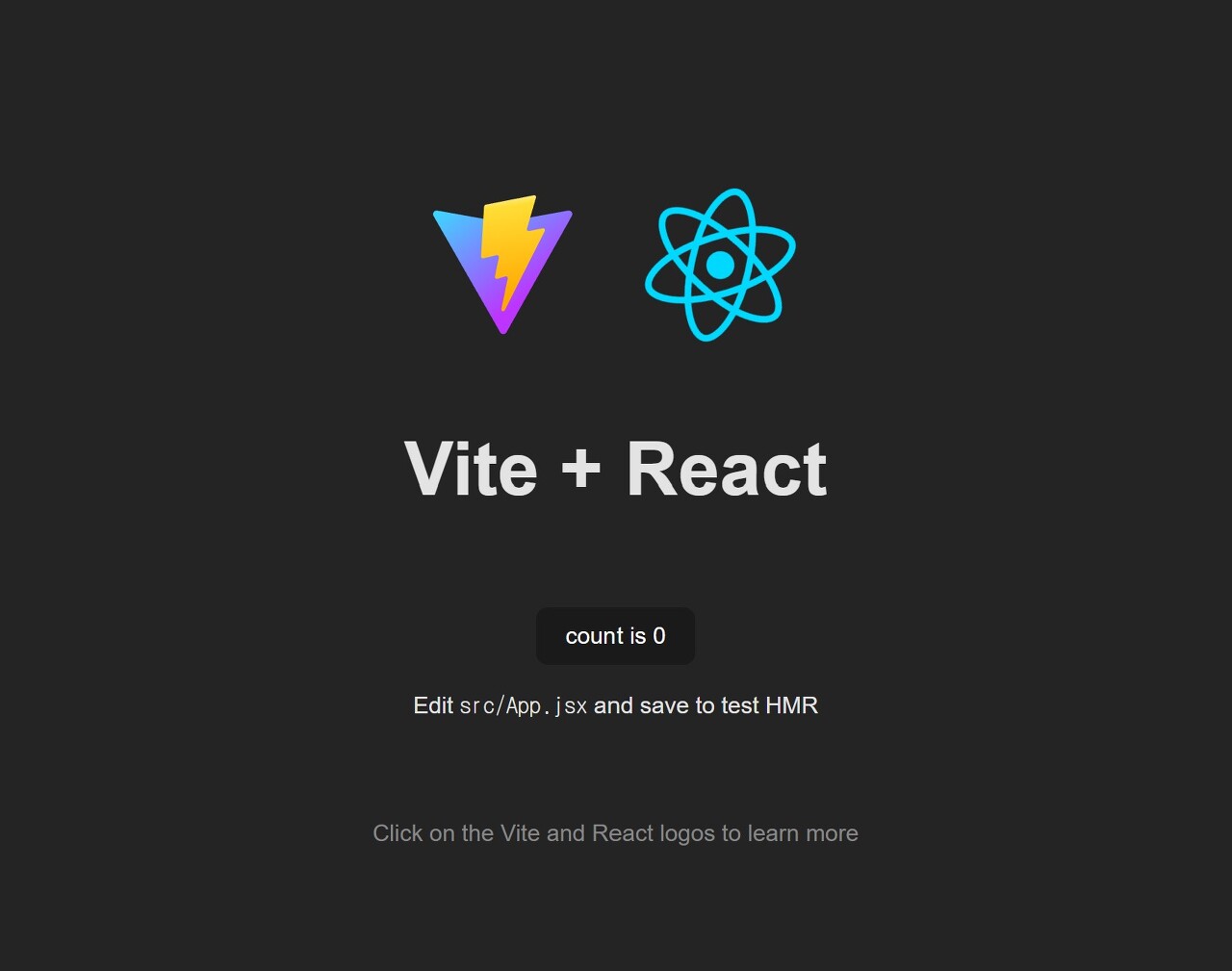
8. 위 과정을 거치면 react에 vite 빌드 도구를 활용한 페이지를 확인할 수 있다.

* 추가적으로 ESLint, Prettier를 설정해볼 수 있다.
ESLint, Prettier 무엇인지 알고 설정해보기
들어가면서ESLint와 Prettier는 React의 기능이 아니지만, React 프로젝트에서 자주 사용하는 도구이기 때문에 해당 카테고리에 기술한다. Prettier와 Lint를 사용하지 않으면 다음과 같은 문제가 발생
bo5mi.tistory.com
'Development > React' 카테고리의 다른 글
| [React] React에서 서버에게 동일한 요청을 보낸 후 동일한 응답을 받았을 때, 상태가 바뀌는가? (0) | 2023.06.21 |
|---|---|
| [React] React Fragment 사용이유 및 사용법 (Adjacent JSX elements must be wrapped in an enclosing tag 해결) (0) | 2023.06.05 |
| [React] 리액트 파일 확장자를 jsx로 하는 이유 (1) | 2023.01.11 |
| [React] 비동기 통신과 AJAX와 fetch 함수 한 번에 보기 (0) | 2023.01.11 |
| [React] 로그인 기능(JWT, Local Storage): token 저장, 서버에 전달하기 (0) | 2023.01.11 |


