Web API
Web API는 Web Application Programming Interface의 줄임말로,
서버에 요청을 보내고 응답을 받기 위해 정의된 명세를 뜻한다.
보통 API라고 하면 Web API를 의미한다.
서버/클라이언트/웹의 동작 개념 설명 [https://bo5mi.tistory.com/73]
* 즉, 브라우저가 하는 일은 1) 요청을 보내고, 2) 받은 HTML 파일을 그려주는 일뿐이다.
- 브라우저에 주소를 치고 엔터를 누르면 HTML 정보를 보내줬다!
=> 바로 이 주소가 API이다.
엔터를 치면 '요청'이 가고, 서버는 '응답'으로 HTML을 보내주는 것이다.
- API에서 응답으로 HTML 전체가 아니라 데이터만 따로 정리해서 보내줄 수도 있다.
=> 바로 JSON 형식이다.
JSON
- JSON은 JavaScript Object Notation의 줄임말로,
브라우저-서버 간 통신에서 데이터를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다.
- 본래는 자바스크립트에서 파생되었지만 편의성 덕분에 모든 언어/플랫폼에서 사용하게 되었다.
JSON 형식 직접 보기
- 서울시 OpenAPI에 접속해서 어떤 데이터를 주는지 받아보자.
- 크롬 익스텐션 JSONView를 설치하면 더 예쁘게 JSON을 볼 수 있다.
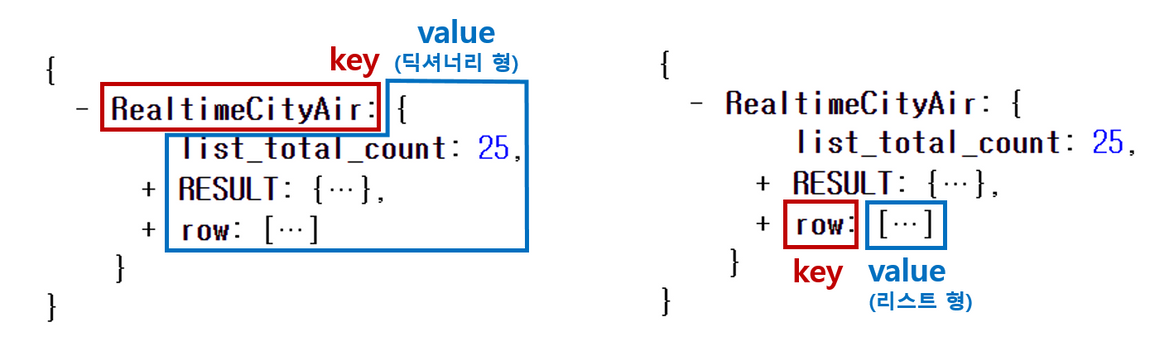
JSON => 자료형 리스트와 딕셔너리를 섞어놓은 것처럼 생김.

RealtimeCityAir라는 키 값에 딕셔너리 형 value가 들어가있고,
그 안에 row라는 키 값에는 리스트형 value가 들어가있습니다.
쩐다...
GET 요청
API는 은행 창구와 같은 것!
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 가져와야 하는 것 / 처리해주는 것이 다른 것처럼,
(회장님한테는 은행이 직접 가는 것처럼)
클라이언트가 요청 할 때에도, "타입"이라는 것이 존재한다.
GET, POST 방식
GET
- 통상적으로! 데이터 조회(Read)를 요청할 때
- 예) 영화 목록 조회
- 데이터 전달: URL 뒤에 물음표를 붙여 key=value로 전달
- 예) google.com?q=북극곰
POST
- 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete)
- 예) 회원가입, 회원탈퇴, 비밀번호 수정
- 데이터 전달: 바로 보이지 않는 HTML body에 key:value 형태로 전달
아래는 네이버 영화의 <기생충> 영화 정보 페이지이다.
=> https://movie.naver.com/movie/bi/mi/basic.naver?code=161967
주소를 잘 보면 ?를 기준으로 크게 두 부분으로 쪼갤 수 있는데,
앞 부분이 [서버 주소], 뒷 부분이 [영화 번호]이다.
- 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
- 영화 번호: code=161967
이 영화 번호를 다른 것으로 바꿔보면 다른 영화 정보가 나오는 것을 볼 수 있다.
예를 들어, code=62328 는 <설국열차> 정보가 나온다.
이렇게 서버에 '62328번 영화 정보를 보여줘!'하고 요청을 보내면, 서버에서 알아듣고 해당 정보를 보내준다.
GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미이다.
& : 전달할 데이터가 더 있다는 의미이다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달한다.
| q=아이폰 | 검색어 |
| sourceid=chrome | 브라우저 정보 |
| ie=UTF-8 | 인코딩 정보 |
다시 네이버 영화의 <기생충> 영화 정보 페이지로 돌아가서 ..
그럼 code라는 이름으로 영화번호를 주자!는 것은 누가 정하는 걸까?
=> 프론트엔드 개발자와 백엔드 개발자가 미리 정해둔 약속이다.
프론트엔드: "code라는 이름으로 영화번호를 주면 될까요?"
백엔드: "네 그렇게 하시죠. 그럼 code로 영화번호가 들어온다고 생각하고 코딩하고 있을게요"
=> ...... 맞다... 프로젝트 잠시 참여했을 때 이랬던 경험이 있다... 역시 뭐라도 보고 듣고 해야 언젠가 이해가 되는 법!
'알아두면쓸데있는신기한잡학사전 > 고군분투흔적들' 카테고리의 다른 글
| [Web] Python - python package (0) | 2022.08.22 |
|---|---|
| [Web] Python - 기초 문법 (1) | 2022.08.22 |
| [Web] FE - jQuery (0) | 2022.08.22 |
| [Web] FE - JavaScript 조건문, 반복문 (1) | 2022.08.22 |
| [Web] FE - Javascript 연산 (0) | 2022.08.22 |



