[Tistory] 티스토리 배너에 깃허브 아이콘 넣어보기
티스토리 배너에 깃허브 아이콘 넣어보기

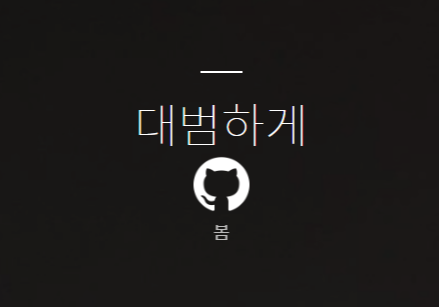
이런 식으로 티스토리 배너에 깃허브 아이콘을 클릭하면 깃허브 링크로 넘어가는 블로그를 알려주셔서 나도 해보기로 했다.
흥미롭다!!
1. 블로그 환경설정(관리자 페이지) => 스킨 편집 클릭

2. html 편집 클릭
오른쪽 상단에 보이는 html 편집을 클릭하여 html로 수정해줘야 한다.

3. 개발자 도구(F12)를 사용하여 삽입하고자 하는 위치의 태그 찾기
F12에서 왼쪽 상단에 마우스 클릭을 통해 움직여보면 어떤 위치에 HTML 코드가 짜여져있는지 알 수 있다.

확인해보니
* <div class="tit_post_github">가 깃허브 아이콘을 클릭하면 깃허브 링크로 넘어가는 코드이다.
<div class="tit_post_github">
<a href="https://github.com/SOMJANG" class="github_link">
<img src="https://tistory3.daumcdn.net/tistory/1688928/skin/images/github.png" width="50" height="50">
</a>
</div>
여기서 가장 쉽게 코드를 얻는 방법은
마우스 오른쪽 클릭 > Copy > Copy element 를 하면
<div> 태그의 코드가 그대로 복사된다. 빠르고 정확하다!

사실 끝났다..! 내 블로그에 똑같이 적용만 하면 된다.
html 편집으로 들어간 부분에서
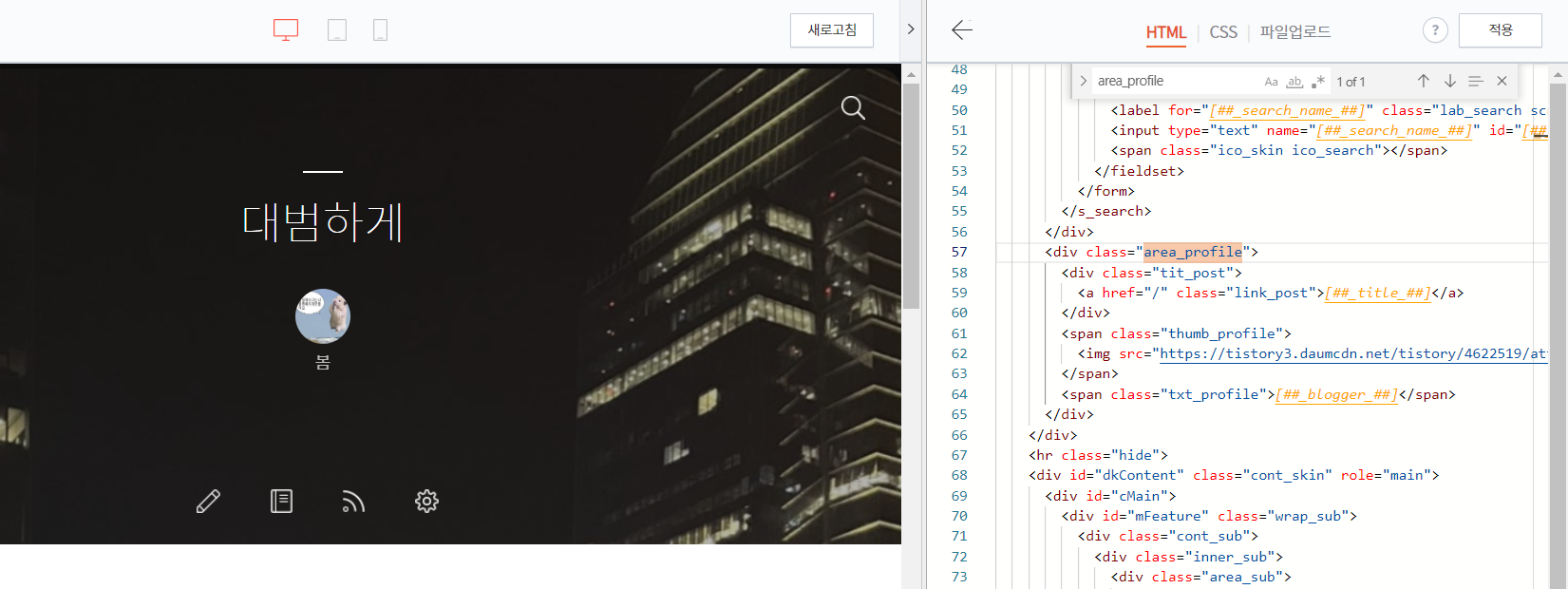
4. <div class="area_profile">를 ctrl + F로 area_profile을 찾는다.

5. 기존에 구성되어 있던 div 태그들을 확인하고, 이제 빼야할 태그를 삭제한다.
=> 나같은 경우는 아래 html 코드들이었다. (귀염뽀짝한 사진은 이제 당분간 안녕..)
<span class="thumb_profile">
<img src="https://tistory3.daumcdn.net/tistory/4622519/attach/5b7be8ba361f4b9b85db2e4d4925053e"
class="img_profile" alt="프로필사진">
</span>
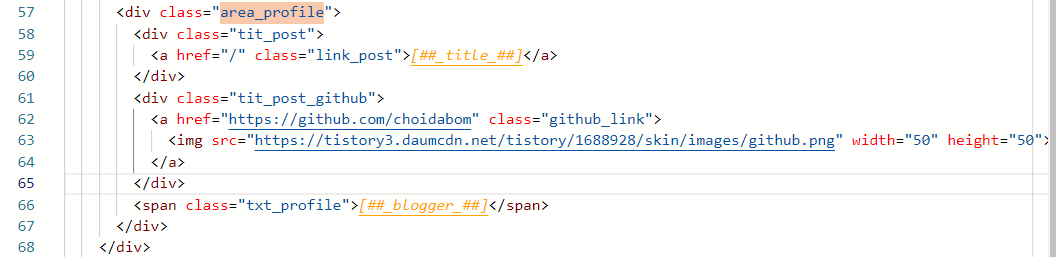
6. 다음과 같이 나의 깃헙 주소를 a 태그 href에 넣어주었고, 다른건 다 동일하게 진행했다.

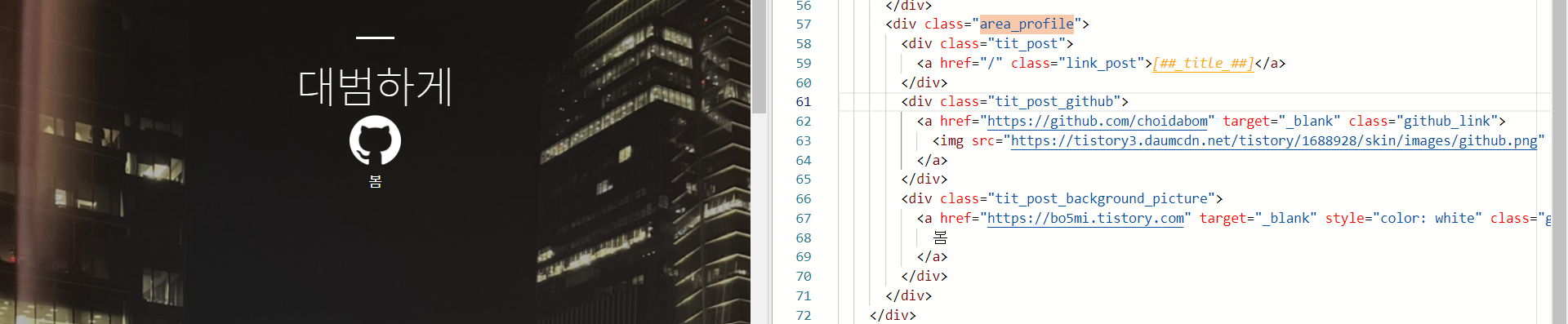
7. 더 수정 및 추가한 기능!
1) 깃헙 아이콘을 누르면 해당 창에서 바로 깃허브로 넘어갔기 때문에 새 탭에서 여는 기능을 추가했다.
<a> 태그 안에 target='_blank' 추가
<a href="https://github.com/choidabom" target="_blank" class="github_link">
<img src="https://tistory3.daumcdn.net/tistory/1688928/skin/images/github.png" width="50" height="50">
</a>
2) '봄'을 클릭하면 블로그 페이지로 넘어가기
<div class="tit_post_background_picture">
<a href="https://bo5mi.tistory.com" target="_blank" style="color: white" class="github_link">
봄
</a>
</div>

이제 바뀌었기 때문에 저 분 블로그가 아니라 내 블로그(https://bo5mi.tistory.com/)에서 F12로 코드 찾아봐도 가능하다!
바꾸고 싶은 다른 부분이 있다면 개발자도구를 이용하여 수정하고 확인해보면 될 것 같다.
뭔가 진짜 제대로 바꿔본 기분이라 흥미롭고,,,, 재밌고,,,, 다른 것도 수정해보면 좋을 것 같다.